
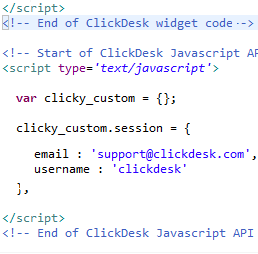
No installation required - just copy and paste four lines of code
Receive contact details using custom JavaScript on your site
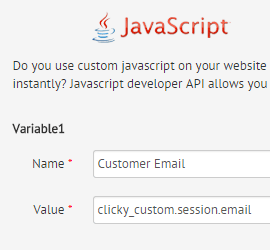
Set the reference name and variables to fetch those details on your Webchat panel
Using this integration, you will be notified up to 5 field values to know more about your web visitor.
Eg. Your agent can know your customer cart item names or number of items in cart etc.,


Login to ClickDesk and add an operator.
Get your JavaScript chat code and paste it on web pages where you would like to receive chats.
Go to the 'Live Chat' tab and select 'Plugins & Integrations'. Click on 'Javascript API' to configure the integration.
In the plugins section, select 'Javascript API'.Add JavaScript variables and their values. This reference name will be the same in your Webchat panel so you can recognize the value.
You can add up to five JavaScript variables.
Click 'Save' and your changes will take effect.


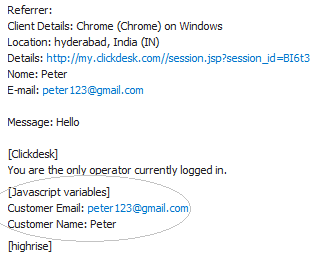
Initiate a live chat to see if the integration is functioning properly.
When a live chat is initiated, the variables are detected from the JS on your website and are integrated using our JavaScript API. The same information should now be displayed in your Webchat panel.
